Здравствуйте, друзья!
При верстке и редактировании статей на блоге новичкам, несмотря на подробные инструкции, как правило не хватает конкретного примера перед глазами. Особенно, что касается такой деликатной процедуры, как вставка в редактор кодов Html для разделения текста на абзацы, размещения в тексте картинок, оформления статьи рамками и другими элементами.
Вот именно для наглядного представления и даже возможности скопировать/поэкспериментировать, я и приведу здесь наиболее характерные и показательные тэги, основываясь на опубликованных на моем блоге статьях.
Также в конце статьи немного остановлюсь на самых характерных ошибках, которые нахожу в присылаемых вами публикациях.
Коротко о тэгах
Эта статья будет коротенькой, что для меня не характерно ? Поскольку предназначена она для “своих”, то есть тех, кто проходит бесплатный тренинг в рамках необычного проекта“Одна семья”. и не дошел еще до сорок пятого шага (почему 45-го? А вот узнаете, когда дойдете!)
Получить такой “подарок” от команды опытных коучей, успешно развивших свои собственные ресурсы и взявшихся научить всех желающих, как создать и продвинуть свой интернет-ресурс до гарантированного денежного результата, “пассивного дохода”, дорогого стоит!
Хотя, вы и сами это знаете, раз заглянули в эту статью. Скорее всего вы уже опубликовали свои первые статьи на свежесозданном блоге или скоро до этого дойдете, и до этапа сбора первого трафика и получения первых денежек осталось не так много шагов.
Впрочем, статья будет интересной всем, кто хочет посмотреть примеры написания тэгов в конкретных статьях.
Вообще “тэги”, это специальные команды, позволяющие разметить с помощью html-кода веб-страницу или, например, создать метки на основе ключей для улучшения навигации по сайту, ну и так далее.
Говоря по простому и применительно к нашему случаю, тэги это специальные команды, которые позволяют браузеру отобразить вашу статью в том виде, в каком вы ее оформляете.
Потому что не достаточно просто ввести текст в редактор и опубликовать его на блоге. Чтобы машина поняла, что вот эти слова нужно выделить курсивом, а эти жирным, а вот те - это вообще ЗАГОЛОВОК, эти самые слова нужно обозначить в редакторе соответствующими, понятными ей метками - тэгами.
Примеры:
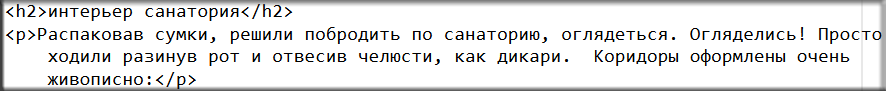
1) в данном случае мы имеем в редакторе заголовок “ИНТЕРЬЕР САНАТОРИЯ” в открывающем и закрывающем его тэге <h> и последующий за ним абзац текста в тэге <p> (по треугольным скобкам машина определяет, что это тэг):
Выглядит эта абракадабра в опубликованной статье так:
2) ну а здесь заключаем текст в элемент оформления “цитата” тэгом <blockquote>, плюс к этому еще и включаем в него ссылку на одну из опубликованных ранее статей:
Вуаля:
Верстка статей
Все это очень подробно, с примерами описывает в своих видео Владимир Белев в шаге № 12 тренинга и в последующих шагах.
Думаю, вы с ними уже ознакомились, скачали редактор, заглянули на свою страничку “Типографика” и написали на блоге свою первую статью “О себе” с помощью тэгов, показанных Владимиром.
Отлично, с первой статьей вас, коллеги!
Поскольку в тренинге я по ряду причин позиционируюсь как “активист” (со школы это слово не люблю), меня довольно часто в чате ВК нашей группы просят прислать тэги конкретных примеров оформления из моих опубликованных статей.
Надо сказать, что сервис SmartBlog PRO, которым мы пользуемся в тренинге и на котором создаем свои дневники, дает нам полностью готовый блог со всеми необходимыми причиндалами:
- надежный хостинг и настроенный сервер с необходимыми плагинами;
- продвинутую тему оформления;
- типографику с элементами оформления;
- всплывающие картинки (!) без дополнительных плагинов;
- адаптивность под различные размеры экрана;
- микроразметку;
- чистый код темы оформления;
- карту сайта;
- политику конфиденциальности;
- подписную форму и много чего еще (я и половины слов тут не знал до тренинга).
Подобный продвинутый движок, доступный пока только участникам тренинга, позволяет нам не отвлекаться от основной задачи: написания контента.
Практически уже на днях выйдет, наконец, долгожданный графический редактор, который позволит ленивым совсем избавиться от “головной боли” тэгов ? или пользоваться двумя редакторами (и графическим, и html), кому как удобно…
Необходимость их ввода “вручную” просто отпадет благодаря тем инструментам, которые будут в графический редактор встроены. И в этом редакторе блога мы сразу будем видеть текст так, как он будет отображаться на блоге!
С его выходом данная статья, как и html-редактор вроде бы потеряют актуальность, но… Учитывая свой прошлый опыт и рекомендации коучей, хочу сказать: учитесь, учитесь работать с тэгами, ибо всякое бывает!
Не раз приходилось мне разбираться с расплывшимся текстом и сбежавшими шут его знает куда картинками.
Поэтому знание тэгов и опыт работы с ними нам, блогерам, совершенно необходим!
Как говорили мои преподаватели в институте: “Вы все равно ничего не запомните, из того, что мы вам преподаем, но, по крайней мере будете знать, что и где искать, когда приспичит!” ?
Вижу, вы уже зеваете, поэтому перейду наконец к конкретным примерам!
Конкретные примеры
Дублировать Владимира Белева и объяснять, как пользоваться Типографикой и какой тэг что означает, я не буду. Надеюсь, понимание что и как делается при верстке у вас уже есть.
Рисунки
Начнем с самых “ходовых” вопросов - рисунков. Наиболее разгулялся я с рисунками в статье “Отдохнул и подлечился в Решме”. Из нее и возьмем примеры.
Пример №1
Тэги:
<p><a href="/backend/uploads/2018/06/Reshma_Skrin.jpg"><img class="alignleft wp-image-415 " data-lazy-src="/backend/uploads/2018/06/Reshma_Skrin.jpg" alt="" width="350" height="197" sizes="(max-width: 350px) 100vw, 350px" /></a>Сайт удивил: очень сочно и доходчиво, большой список медицинских процедур и программ, живописные фотки окружающей природы и внутреннего убранства санатория.</p>
<p> </p>
<p> </p>
<p>Тут же посетили и 3Д тур по как самому санаторию, так и по некоторым номерам. Ничесе! Красочные ландшафты и явно не любительские обзоры обещали манящий отдых и разнообразное лечение. </p>
<p><a href="/backend/uploads/2018/06/Bezymyannyj-1.png"><img class="alignright wp-image-416 " data-lazy-src="/backend/uploads/2018/06/Bezymyannyj-1.png" alt="" width="350" height="197" sizes="(max-width: 350px) 100vw, 350px" /></a>Ну, нас то не проведешь на мякине! Видали мы уже заказные отзывы и красиво оформленные сайты глядели... Действительность только, честно говоря, далеко не всегда с обещаниями совпадает!</p>
<p> </p>
Здесь хочу обратить ваше внимание на тэг <p> </p> вставляющий "пустой" абзац, что может пригодиться, если например рисунок налезает на нижележащую рамку. Тогда пустой абзац между ними поможет им разбежаться.
Пример №2
Тэги:
от Главного корпуса уже небыло видно этих зданий.</p>
<p><a href="/backend/uploads/2018/06/DSC_4863.jpg"><img class="aligncenter wp-image-424 " data-lazy-src="/backend/uploads/2018/06/DSC_4863.jpg" alt="" width="403" height="268" sizes="(max-width: 403px) 100vw, 403px" /></a><br /></p>
<p>Выглядел Главный корпус точь в точь так, как на фотографиях: <em>огромный, необычный,</em>
Пример №3
Тэги:
укладывать на пол плитки мраморные… </p>
<p><a href="/backend/uploads/2018/06/Proekt-bez-nazvaniya-Vremya-0_01_5101.png"><img class="alignright wp-image-429 " data-lazy-src="/backend/uploads/2018/06/Proekt-bez-nazvaniya-Vremya-0_01_5101.png" alt="" width="350" height="197" sizes="(max-width: 350px) 100vw, 350px" /></a>Необычные работы палехских мастеров и живописцев по стенам, большое количество раритетов и образцов народных промыслов было расставлено в по стеллажам и витринам (часть этих работ можно было здесь же и приобрести). Конечно, я просто обязан показать вам это на фотках?</p>
<p><a href="/backend/uploads/2018/06/DSC_4598.jpg"><img class="alignnone wp-image-456 " data-lazy-src="/backend/uploads/2018/06/DSC_4598.jpg" alt="" width="83" height="125" sizes="(max-width: 83px) 100vw, 83px" /> </a><a href="/backend/uploads/2018/06/DSC_5060.jpg"><img class="alignnone wp-image-457 " data-lazy-src="/backend/uploads/2018/06/DSC_5060.jpg" alt="" width="186" height="125" sizes="(max-width: 186px) 100vw, 186px" /> </a><a href="/backend/uploads/2018/06/DSC_5365.jpg"><img class="alignnone wp-image-458 " data-lazy-src="/backend/uploads/2018/06/DSC_5365.jpg" alt="" width="185" height="125" sizes="(max-width: 185px) 100vw, 185px" /> </a><a href="/backend/uploads/2018/06/DSC_4593.jpg"><img class="alignnone wp-image-459 " data-lazy-src="/backend/uploads/2018/06/DSC_4593.jpg" alt="" width="186" height="125" sizes="(max-width: 186px) 100vw, 186px" /></a></p>
<p>На редкость ВЕЖЛИВАЯ администраторша тут же оформила нам документы и проводила
Здесь приметьте: во втором ряду рисунки выровнены по высоте height="125"
Пример №4
Тэги:
однокомнатный номер:</p>
<p><a href="/backend/uploads/2018/06/Proekt-bez-nazvaniya-Vremya-0_00_4607.png"><img class="alignleft wp-image-440" data-lazy-src="/backend/uploads/2018/06/Proekt-bez-nazvaniya-Vremya-0_00_4607.png" alt="" width="330" height="186" sizes="(max-width: 330px) 100vw, 330px" /></a><a href="/backend/uploads/2018/06/Proekt-bez-nazvaniya-Vremya-0_01_0216.png"><img class="wp-image-441 alignright" data-lazy-src="/backend/uploads/2018/06/Proekt-bez-nazvaniya-Vremya-0_01_0216.png" alt="" width="330" height="186" sizes="(max-width: 330px) 100vw, 330px" /></a></p>
<p> </p>
<p> </p>
<p> </p>
<p><a href="/backend/uploads/2018/06/Proekt-bez-nazvaniya-Vremya-0_01_2812.png"><img class="wp-image-443 alignleft" data-lazy-src="/backend/uploads/2018/06/Proekt-bez-nazvaniya-Vremya-0_01_2812.png" alt="" width="329" height="185" sizes="(max-width: 329px) 100vw, 329px" /></a><a href="/backend/uploads/2018/06/Proekt-bez-nazvaniya-Vremya-0_01_3009.png"><img class="wp-image-444 alignright" data-lazy-src="/backend/uploads/2018/06/Proekt-bez-nazvaniya-Vremya-0_01_3009.png" alt="" width="328" height="185" sizes="(max-width: 328px) 100vw, 328px" /></a></p>
<p> </p>
<p>Позже заснял я и <em>двухкомнатный</em> номер (с
Пример №5 (последний)
Тэги:
фойе. Шампуры с решеткой получил напрокат в этом же магазине.</p>
<p><a href="/backend/uploads/2018/06/DSC_5262.jpg"><img class="alignnone wp-image-608 " data-lazy-src="/backend/uploads/2018/06/DSC_5262.jpg" alt="" width="107" height="161" sizes="(max-width: 107px) 100vw, 107px" /> </a><a href="/backend/uploads/2018/06/DSC_5142.jpg"><img class="alignnone wp-image-609 " data-lazy-src="/backend/uploads/2018/06/DSC_5142.jpg" alt="" width="240" height="160" sizes="(max-width: 240px) 100vw, 240px" /> </a><a href="/backend/uploads/2018/06/DSC_5271.jpg"><img class="alignnone wp-image-610 " data-lazy-src="/backend/uploads/2018/06/DSC_5271.jpg" alt="" width="240" height="160" sizes="(max-width: 240px) 100vw, 240px" /> </a><a href="/backend/uploads/2018/06/DSC_5261.jpg"><img class="alignnone wp-image-611 " data-lazy-src="/backend/uploads/2018/06/DSC_5261.jpg" alt="" width="107" height="161" sizes="(max-width: 107px) 100vw, 107px" /></a></p>
<p><a href="/backend/uploads/2018/06/DSC_5217.jpg"><img class="alignnone wp-image-614 " data-lazy-src="/backend/uploads/2018/06/DSC_5217.jpg" alt="" width="166" height="110" sizes="(max-width: 166px) 100vw, 166px" /> </a><a href="/backend/uploads/2018/06/DSC_5212.jpg"><img class="alignnone wp-image-615 " data-lazy-src="/backend/uploads/2018/06/DSC_5212.jpg" alt="" width="166" height="110" sizes="(max-width: 166px) 100vw, 166px" /> </a><a href="/backend/uploads/2018/06/DSC_5211.jpg"><img class="alignnone wp-image-617 " data-lazy-src="/backend/uploads/2018/06/DSC_5211.jpg" alt="" width="166" height="110" sizes="(max-width: 166px) 100vw, 166px" /> </a><a href="/backend/uploads/2018/06/IMG_20180511_160234.jpg"><img class="alignnone wp-image-619 " data-lazy-src="/backend/uploads/2018/06/IMG_20180511_160234.jpg" alt="" width="196" height="110" sizes="(max-width: 196px) 100vw, 196px" /></a></p>
<p>Цветы, чрезвычайно ухоженные, сечас же привлекли внимание моей Татьяны
В первом графическом редакторе при выстраивании изображений в ряд нарисовалась было одна проблемка: при просмотре разворачивалась не кликаемая фотка, а соседняя с ней. Решил проблему набивая между ними пробел. Посмотрим, будет ли такая же фиг… проблема в новом редакторе!
На этом закончим наконец с рисунками и перейдем к шрифту.
ШрифтЗдесь я скажу сразу, что увлекаться курсивом, жирностью и цветом шрифта особо не стоит. Об этом еще будет речь в одном из шагов. Если коротко, то это плохо воспринимается машинами и может сказаться негативно на sео, особенно если так выделены ключевые слова. Курсивом можно выделять примечания, жирностью - подчеркнуть важное слово или подзаголовок. Ну, а выделение цветом лучше не использовать совсем.
Моему блогу предстоит скоро пройти общую модерацию, в результате которой все оформление статей будет приведено к одному знаменателю.
Однако сейчас, пока этого еще не произошло, покажу примеры из статьи “Отзыв о Рукапча”,. где я вволю поэкспериментировал со шрифтом (и получил за это нагоняй).
Пример №6
Тэги:
<p>Фигасе! Доктор вэб не забыл случайно, что здесь я хозяин, так то? Это что: <span style="color: #008000;"><em>“Не рекомендуемый сайт”</em></span>?! Ок! Отключим в настройках (Но, кто его знает, а вдруг послушать его нужно было?..)</p>
<p>Ладно, теперь на сайт и зарегистрирумся тут как работник (снова капча), обращаем внимание на то, что интерфейс должен быть русским <span style="color: #993300;"><em>“RuCaptchaBot для для пользования рукапчами”</em></span>.</p>
<p>Теперь мы получим двойное рабочее окно, подтвердив на своей почте регистрацию. В этик окнах будем получать прямоугольные капчи квадратиками и кликать по ним мышкой. Средняя цена капчи тут <strong>5,5 копеек</strong>. Работать преимущественно и будем в этом окне.</p>
Пример №7
Тэги:
<p><div class="b-note b-note_outline"><span style="color: #ff0000;">Пришло время и резюмировать:</span><br /></p>
<p>1. <span style="color: #008000;"><em>рекомендовать капчу не могу</em>,</span> как настоящий и реальный способ заработка;<br /></p>
<p>2. Однако, если вы своего дела в интернете еще не нашли, <em><span style="color: #008000;">могу рекомендовать </span></em>для начала взяться за капчу.</div></p>
Ну и достаточно со шрифтом, кому мало, напишите, добавлю.
Рамки, цитаты, сноски, ссылки
Перейдем теперь к рамкам, цитатам и сноскам. Ничего особенного, в типографике они показаны, поэтому вместе с ними приведу и вставляемые в текст ссылки на статьи на моем же блоге и на внешние ресурсы.
Пример №8 (цитата) из статьи “История ремонта полов”
Тэги:
Цитата, как цитата, не стал бы я ее приводить, но скажу вот о чем: вставляемые в текст цитаты, анекдоты, пословицы и тому подобные заимствования совершенно портят уникальность статьи. А она должна быть 100%!
Поэтому здесь есть три варианта.
Первый: перефразировать цитату. В статье “Как нас развели на косметике DeSheli” я использую массу цитат, но все они перефразированы!
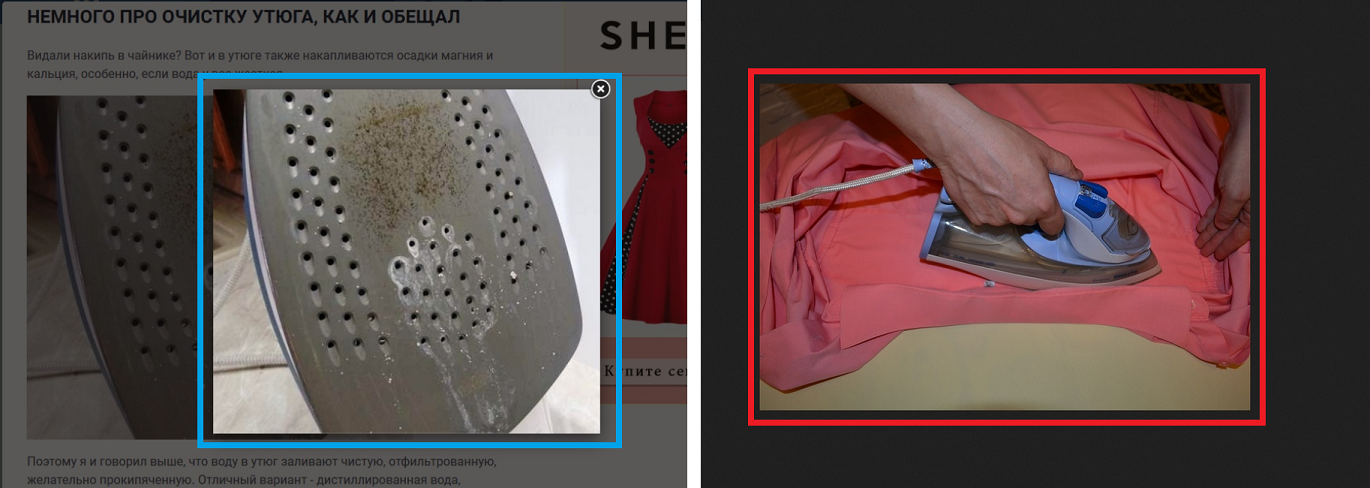
Второй: оформлять это дело в виде рисунков, например:
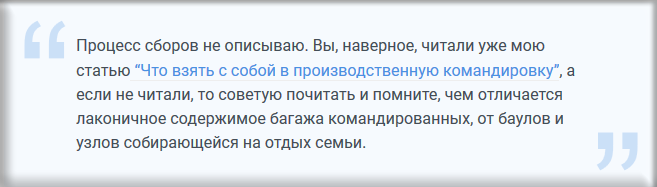
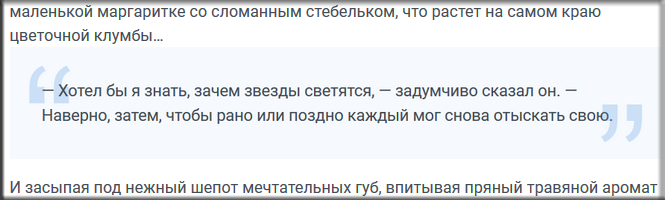
Третий вариант: создавать РИСУНКИ в виде обычных для вашего блога цитат. У меня есть несколько таких штук в разных статьях, например:
Да-да, это рисунок цитаты. Посмотрите на него в статье “О технарях и гуманитариях”, наведите на него курсор, вместо текстового он останется указывающим.
Не надо мучиться с Фотошопом и Paint, просто наберите эту цитату в черновике и при просмотре на блоге сделайте ее скрин, а затем вставьте в статью, как рисунок.
Пример №9 (сноска) из статьи “Первый отчет”
Тэги:
В эту сноску вставлена ссылка на другой сайт. Как вы наверное догадались, на презентационную страницу тренинга “Одна семья”! Причем здесь задействована моя партнерская ссылка, полученная и укороченная через trimlink.pro - один из инновационных инструментов для блогеров.
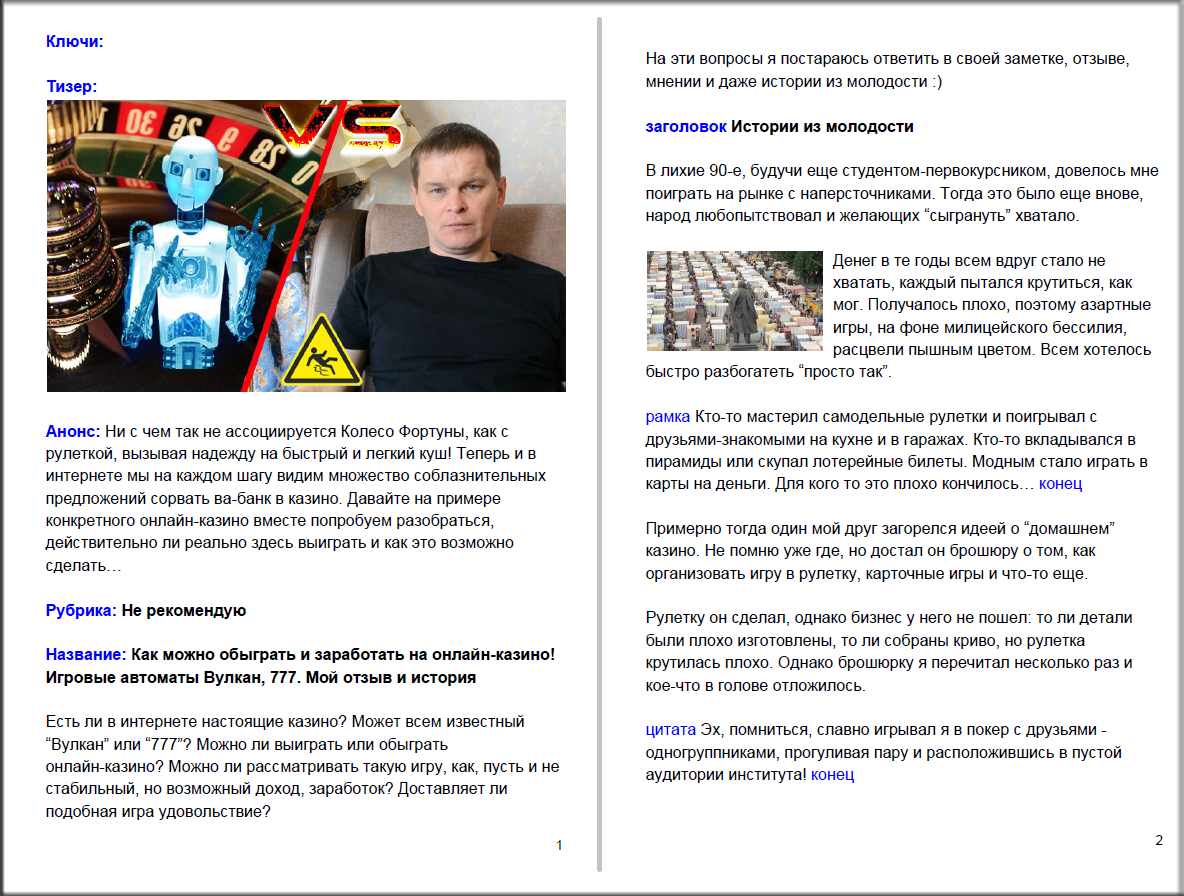
Не удивляйтесь смайлику. Эта непримечательная картинка при проверке на уникальность дала многомиллиардное совпадение с... "КАЗИНО"! Не знаю почему, но про уникальность картинок мы еще поговорим ниже.
Ну и приведу еще яркую рамку, захватив ссылку на мою же статью “О себе”.
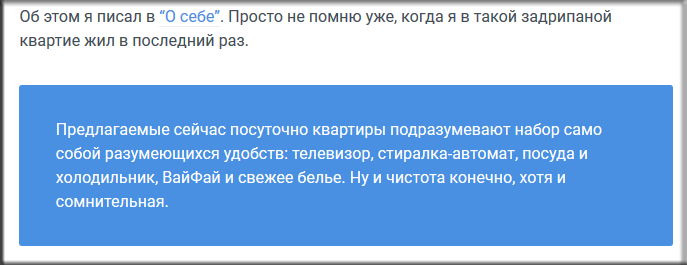
Пример №10 (яркая рамка) из статьи “Что взять в командировку”
Тэги:
<p>Об этом я писал в <a href="http://rosadykov.ru/o-sebe/" target="_blank" rel="noopener">“О себе”</a>. Просто не помню уже, когда я в такой задрипаной квартире жил в последний раз.</p>
<div class="b-note b-note_bright">Предлагаемые сейчас посуточно квартиры подразумевают набор само собой разумеющихся удобств: телевизор, стиралка-автомат, посуда и холодильник, ВайФай и свежее белье. Ну и чистота конечно, хотя и сомнительная.</div>
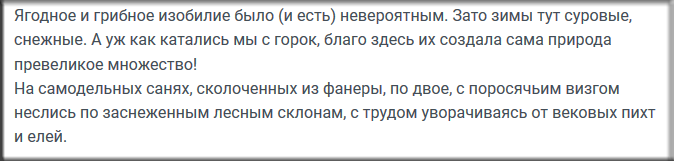
Пример №10/1 (внесен 26.11.18)
Тэги:
<p>Ягодное и грибное изобилие было (и есть) невероятным. Зато зимы тут суровые, снежные. А уж как катались мы с горок, благо здесь их создала сама природа превеликое множество!<br />
На самодельных санях, сколоченных из фанеры, по двое, с поросячьим визгом неслись по заснеженным лесным склонам, с трудом уворачиваясь от вековых пихт и елей. </p>
В этом примере показан тэг <br /> который позволяет перенести предложение на следующую строку в пределах одного абзаца. Зачем? Ну, иногда мне кажется не логичным разбить один большой абзац на два маленьких...
Что же, с примерами я пожалуй закончу.
Распространенные ошибки при оформлении статей
Напоследок скажу еще о самых частых ошибках, на которые мне приходится указывать в присылаемых статьях.
Анонс это не начало статьи! Он должен кратко и сочно отражать суть вашей статьи и заинтересовывать. При этом он должен быть уникальным по отношению к тексту самой статьи, то есть анонс не нужно дублировать, как первый абзац в статье. Его размер 350 символов с пробелами (+/- 10).
Всего в статье должно быть не меньше трех заголовков h2. Их может быть и больше, если хотите, но отделенных друг от друга как минимум тремя абзацами. Заголовки h3 (если они есть) должны стоять ПОСЛЕ заголовков h2, и так далее...
При этом заголовок статьи h1 считается первым заголовком, поэтому после тизера должно быть минимум три абзаца, лишь затем идет заголовок h2 к общей части, затем к заключению. Заголовок h1 в статье должен быть только один!
После заголовка не должны сразу идти подзаголовки или выделенные элементы текста (например, жирным шрифтом), между ними нужен минимум один абзац текста. Точки в конце заголовков НЕ СТАВЯТСЯ!
(Внесено 26.11.18) А вот этот пример меня заставила внести моя совесть... Недавно встретилась мне статья, где автор выделяет текст не жирным, а как ЗАГОЛОВОК (т.е. тэгом h)! И вспомнилось вдруг, что и сам я этим грешен, не моя ли статья послужила примером?! (Вот я негодяй, сам косячу и других с панталыку сбиваю...)
Речь идет о странице "Контакты" на моем блоге. В ней я не только развлекся с цветом, курсивом и жирностью (говорю же, негодяй!), но и умудрился трижды выделить текст как заголовок. Дело то было еще в кейсе...
Делать этого категорически нельзя, звездюлей я получил, но исправить руки не дошли пока (как всегда). Вот короткая выдержка из наставлений сенсея по этому поводу:
Для SEO важна структура текста. Заголовки (деление текста на смысловые сегменты) происходит установкой заголовков (h1-h6).
Если использовать заголовки где попало - это плохо сказывается на СЕО-оптимизации. Есть определённые тэги и их необходимо правильно использовать по назначению.
Тэги заголовков нужно использовать для разделения, скажем, параграфов в вашей статье. Но эти теги точно не стоит использовать как вздумается, например, только лишь для увеличения шрифта в каком-то месте текста.
В целом, статьи на всех блогах оформляются стандартно: есть заголовки и подзаголовки; внутри идёт текст; рамки где нужно; в тексте могут быть использованы курсив, жирный и подчёркнутый варианты шрифтов.
Увеличение шрифтов обычно не используют, цветовое оформление шрифтов обычно тоже не используют. Те абзацы, к которым нужно привлечь внимание, заключают в рамки. Для всего остального настроен уже изначально шаблон, например, задан стандартный для всех статей и страниц сайта шрифт и одно оформление.
В общем, не любят машины, когда выпендриваются. Нравится им, когда все "правильно" и "по полочкам"! Ну и ладно... Поговорим теперь об абзацах.
Продвинутые seo-шники советуют делать абзацы на 7-10 строчек, не больше. Но мне и этого кажется много, для меня четыре строчки - самое то! Ну, шесть еще туда-сюда...
Читать огромные абзацы не хватит никакого терпения и взгляд просто начинает скользить по ним не задерживаясь. Пожалейте читателя и свой труд.
Не бойтесь, что статьят получиться слишком длинной, для того и даны нам в Типографике элементы оформления, чтобы разнообразить текст. Плюс картинки, которые вставляются по смыслу.
Можно разумно использовать по тексту эмодзи (Emoji), то есть смайлики и другие миникартинки, также расставленные по смыслу.
В данной статье их использовано предостаточно, в тех местах, где нет картинок, рамок, сносок… Согласитесь, так читать намного веселее! Что-же, оформление статьи - дело индивидуальное, главное не переборщить.
И если я вставляю элементы оформления или картинки через 3-4 абзаца, а между ними один эмодзи, то вам вероятно это может показаться чересчур аляписто ?
Ссылки! Используемые в статье ссылки вставляются гиперссылками в словосочетания или слова, то есть не вставляются в текст в полном виде “как есть”, с ttps://...
Насчет ссылок... Некоторые новички, уже имеющие за плечами опыт применения партнерских и реферальных ссылок на предыдущих ресурсах, начинают вставлять их в текст уже со второй, а то и с первой статьи! О дисциплине на тренинге говорится много; как, где и какие ссылки мы будем использовать, узнаете в свое время на соответствующих шагах.
Не бегите впереди паровоза! А то будете потом руками всплескивать: почему, мол, ГуглАдсенс мой блог не модерирует?! А может потому и не модерирует, что ваши коммерческие анкоры на молодом блоге ему не внушают доверия... Идите по шагам тренинга планомерно и будет вам удача в делах и счастье в жизни!
Иногда, из-за жадности до ключей, заголовки разбабахивают до 90-100 символов, при этом портится структура предложения, заголовок становится неудобочитаемым. Поэтому нужно сначала писать, как льется душевный поток, потом уже вмонтировать ключи не искажая смысл и красоту изложенной информации. Если действовать по другому, то получаются не совсем человеческие заголовки. Вообще ужасные! ️
О ключах говорить не буду, сам пока не специалист. По тренингу все это пройдем. Приведу только примеры того, как я хотел назвать статьи, и как они стали выглядеть после корректировки Гуру Сенсеевичами.
Вообще, одним из практических обучающих инструментов тренинга является возможность тщательно изучать блоги “продвинутых” (себя к ним не причисляю).
Например блог Петровича, который модерируется тренерами и является образцово - показательным. Или статьи на блоге И. Колпакова Loxotrona.net.
Присматривайтесь ко всему: тизерам, анонсам, оформлению, содержанию.
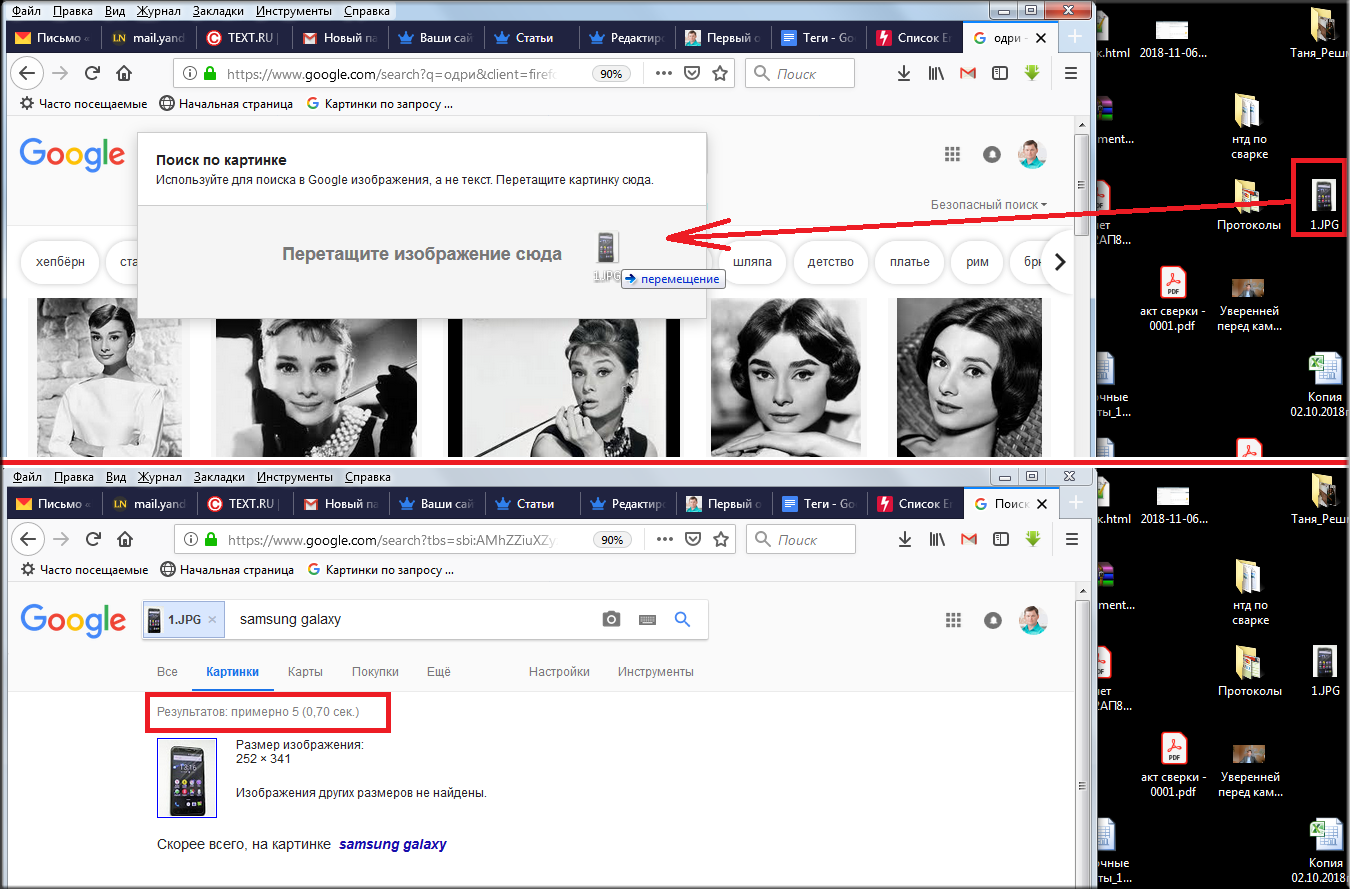
Сделать это можно в сервисе “Картинки” Гугла, просто перетащив в него свою картинку. При этом выявленных совпадений должно быть не более четырех!
Как уникализировать картинки, В. Белев рассказывает в одном из шагов. Помните, что вес вставляемых картинок должен быть менее 1Мб, иначе они просто не вставятся при верстке в нашем редакторе!
Самым же оптимальным размером у seo-шников (если вы не фотограф, презентующий свои работы, или это не подробные карты местности, где важна супер четкость) считается 0,3Мб.
Почему? Вес картинок сильно сказывается на скорости загрузки страницы. Первым всегда загружается текст, и не каждый читатель будет ждать, пока на странице полностью загрузятся все картинки. Что касается размеров тизеров, соотношение сторон тизерной картинки: 16/9. Тогда тизер смотрится пропорционально, не растягивается и не обрезается, как попало.
Насчет картинок, вот еще что! При клике на миниатюру в статье, она должна разврачиваться на этой же странице до полного размера. Однако, иногда клик уводит нас с блога в совершенно новое окно и чтобы вернуться в статью, приходится кликать стрелку "на предыдущую страницу". /p>
Такое может случиться, если расширение у картинок прописано большими буквами (например: 1.JPG вместо 1.jpg). Попробуйте прописать расширение маленькими буквами.
Вторая возможная причина: если страница ещё не до конца загрузилась и в это время попытаться открыть картинку в полный размер, то она также откроется неправильно.
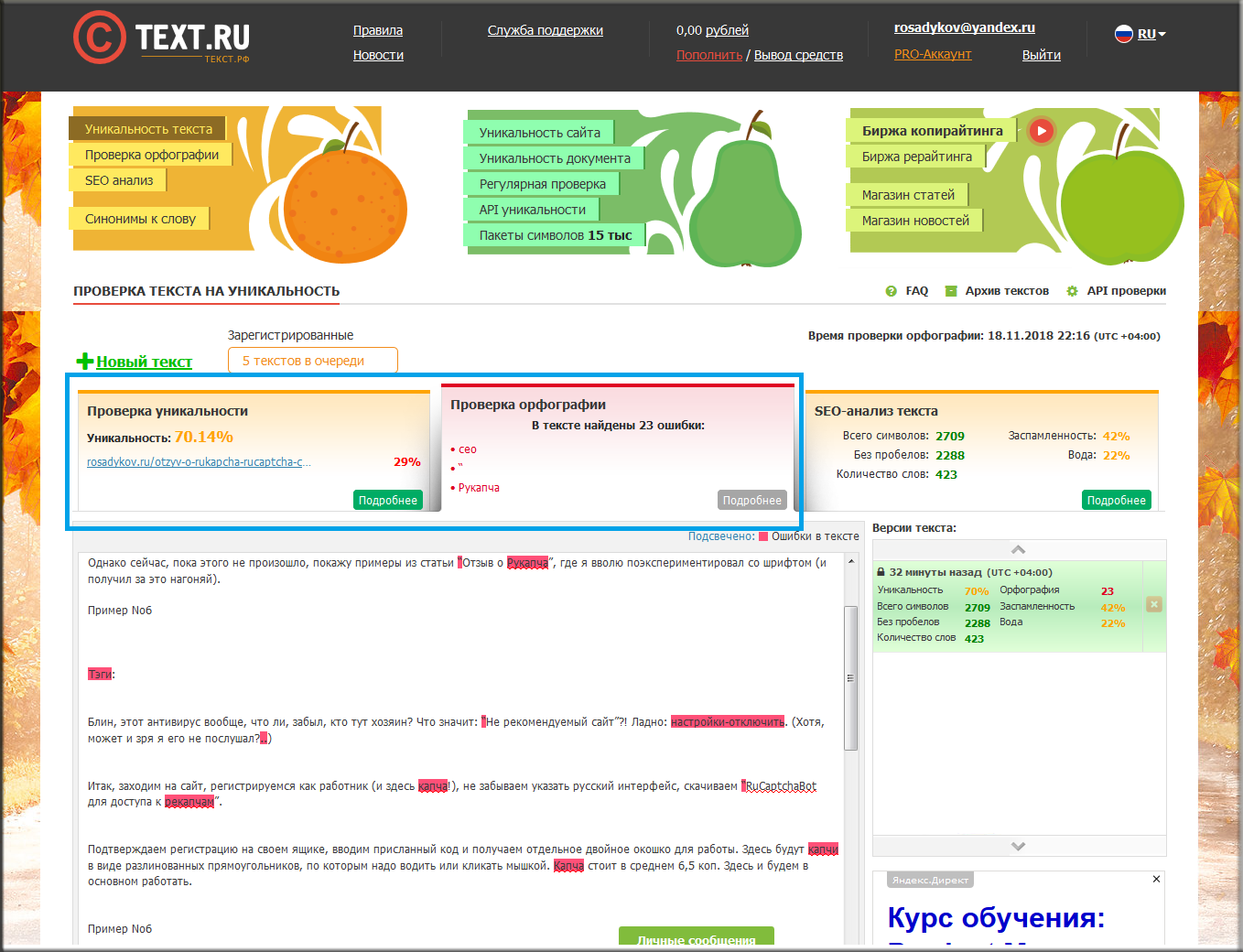
Уникальность текста: ее надо проверять ДО выкладки статьи на блог, при этом она должна составлять 100% (но не менее 95% в особо тяжелых случаях).
Например, в данной статье я использую в примерах куски текстов из опубликованных мною ранее статей, поэтому первоначально уникальность этой статьи была всего 65%. Делать нечего, пришлось эти куски текстов слегка перефразировать...
Это также может стать причиной того, что ваши статьи не будут индексироваться машинами (или еще чего похуже), да и Адсенсу это может не понравится (хотя точных алгоритмов его “одобрям” не знает никто).
ГуглДокумент, в котором по большей части сочиняются статьи, в этом плане слабый помощник, поэтому лично я пользуюсь для проверки больших текстов Word-ом с самыми жесткими настройками.
Ничего лучше него я пока не встретил, хотя и не обращаю внимания на его самодовольные требования избавиться от просторечных и вышедших из употребления слов.
В Word-е статьи не набираю, хотя он мне более привычен, а к ГуглДиску приходилось приспосабливаться. Но это была одна из первых рекомендаций сенсеев кейса, вроде там при копировании текста из Word-а в редактор косяки случаются. Так и вошло в привычку.
Кроме Word-а использую один из онлайн-сервисов. Сервисов таких много и каждый пользуется тем, к которому привык. Мой называется Text.ru и кроме орфографии позволяет проверить уникальность текста, посмотреть проблематичные куски и понять, с чем они конкретно совпадают.
Заодно посмотреть количество символов с пробелами и без, подобрать синонимы (актуально при исправлении уникальности).
Некоторые его функции пока не использую, но без сомнения они еще пригодятся в дальнейших шагах тренинга. Например SEO-анализ текста и проверка сайта на уникальность.
На этот ресурс ссылаются в тренинге, меня он вполне устраивает, поэтому можете считать это моей личной рекомендацией.
Кроме того, сайт относится к “буксовским”, то есть на нем можно подзаработать копирайтингом и рерайтингом, если есть время. Тем более, что те знания и навыки, которые нам дают на тренинге, вполне позволяют со временем начать заниматься фрилансом, это я на себе проверил, о чем писал в статье “Первый отчет о развитии моего блога”.
Естественно, лучше на нем зарегистрироваться, это обычное дело для таких ресурсов, но позволит вам не ждать в длинной очереди, поскольку сайт популярный.
Ну вот, теперь точно закончил!
Эх, обещал же, что маленькая статья будет, так нет, на 23 страницы наворотил… Честно, планировал в пять уложиться, только тэги прописать! Понесло опять Остапа… Уж простите старого сварщика, надеюсь вам не очень скучно было!
Если что осталось не понятно или хотите, чтобы я дополнил статью другими примерами, пишите в комментариях.
С уважением, ваш Роберт :)
































Оставить комментарий